スマホの検索順位は、今までは、PCの順位とほとんど同じでスマホ独自の検索順位は存在しませんでした。
Googleがスマホのランキング要因にスマホ対応を入れると発表がありました。
今後のスマホのSEO対策がどのようになっていくかを解説します。
Googleの発表 スマホのランキング要因
Googleは、米国時間2015年2月26日、日本では、2015年2月27日にGoogleウェブマスターセントラルブログに「検索結果をもっとモバイル フレンドリーに」という記事でスマホ対応しているかどうかをスマホの検索ランキングの要因に4月21日から加えると発表しました。
今までは、スマホの検索結果に「モバイル対応」が表示されていましたが、モバイル対応していなくても順位に影響はありませんでした。
しかしGoogleの発表で4月21日からスマホ対応しているかどうかをランキング要因に入れるという内容でしたので、PCの検索結果とスマホの検索結果が大きく異なってくる可能性があります。
今後のスマホSEOの対策
今後の対応については、Googleジョン・ミューラー氏が回答しています。
いわく「スマホ対策する」ということです。
このアルゴリズムは、詳しい内容は、わかっていませんが、スマホ対応していないサイトの順位が下がるということですので、スマホ対応すれば順位に影響はないということになります。
これから4月21日むけてやることは、スマホ対応しているサイトでは、正しいスマホ対応しているかどうか、スマホ対応していないサイトは、正しいスマホサイトを作成するということです。
正しいスマホサイトの基準
Googleが出しているスマホサイトの基準を満たしていれば、今回のアルゴリズム変更では、影響を受けないと思われます。
Googleが出しているスマホ際と作成の指針とツールがあります。
最初の「モバイル ユーザーに快適なウェブサイトを提供しましょう」は。Googleが出しているスマホサイト作成ガイドです。
読んだことがない人は、一読することをお勧めします。基礎的なことですが、重要なことが詰まっています。
「モバイル フレンドリー テスト「は、URLを入れるとスマホ対応で問題がある箇所を指摘してくれるツールです。
無料なので、確認のために使いましょう。
「ウェブマスターツール モバイル ユーザビリティ」は、ウェブマスターツールに登録していると見ることができる、WEBマスターツールの機能です。
モバイル ユーザビリティのエラーを指摘してくれます、
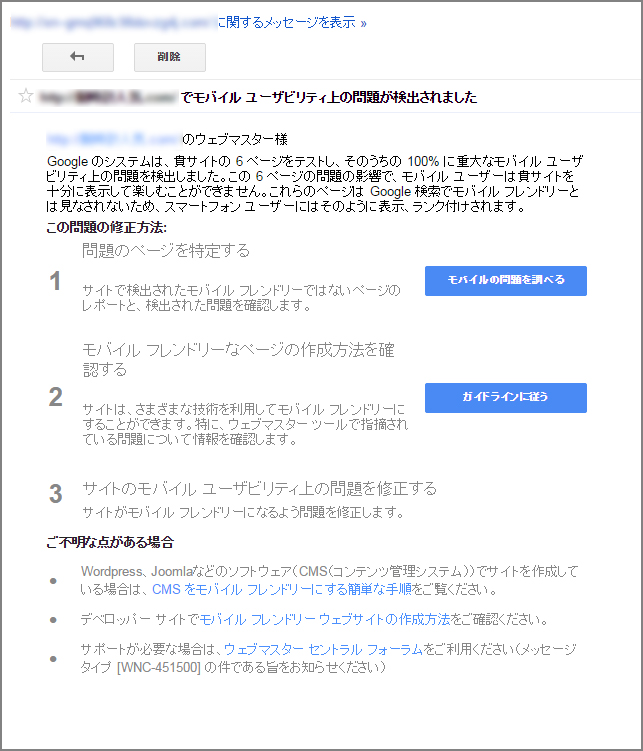
ウェブマスターツールは、スマホ対応していなければ、下記のようなメッセージがでるようになりました。

上記の上のボタンは、上記で紹介した「ウェブマスターツール モバイル ユーザビリティ」のページに遷移します。
下のボタンは、GoogleのWeb Fundamentalsへのリンクとなっております。
これは、英語の文章になっております。Web Fundamentalsは、Googleがスマホサイトの開発者向けたガイドランでHTMLやCSS、JavaScriptのコードサンプルやアドバイスなどを載せています。
まとめ
現在のサイトがスマホ対応になっているかどうかを確認して、なっていなければ、すぐスマホサイトを作成して、対応している場合は、各種ツールを使い、問題がないか確認してください。
4月21日に全世界でいっせいに始まるので、どのような検索結果になるか楽しみですね。
下記、メールアドレス登録後、無料でご利用頂けます。

・ご登録はお一人様につき1回までとさせていただいております。
・一部利用回数などの制限がございます。
・当ツールを利用したことにより発生した損失、損害に対して、当社は一切責任を負いません。
・登録されたメールアドレス宛に当社からプロモーションメールが配信されることがございます。
